NBA All-Star Vote
Edit: We won an award!
For 2020 the NBA voting app was redesigned and rebuilt by Engine Digital.
I was fortunate to be taken on as the lead developer, primarily focused on the architecture and functionality of the application with support from two UI developers.
I used Next.js as the framework and deployed via pre-rendering all the pages to be statically hosted and distributed over a CDN.
In the month it was live, tens of millions of votes were cast through the app.
Features include
- Multiple language support, including image assets.
- First visit only onboarding.
- Interactive court view.
- Search, filter and sort all players.
- Add and remove votes, limited by position and conference. I used reselect with redux to persists search results across page navigation without recalculating unless a search parameter changes.
- Pre-fill votes via a query param.
- ESI integration.
- Country dependent dynamic submit form.
- 24 hour voting lock out after submitting.
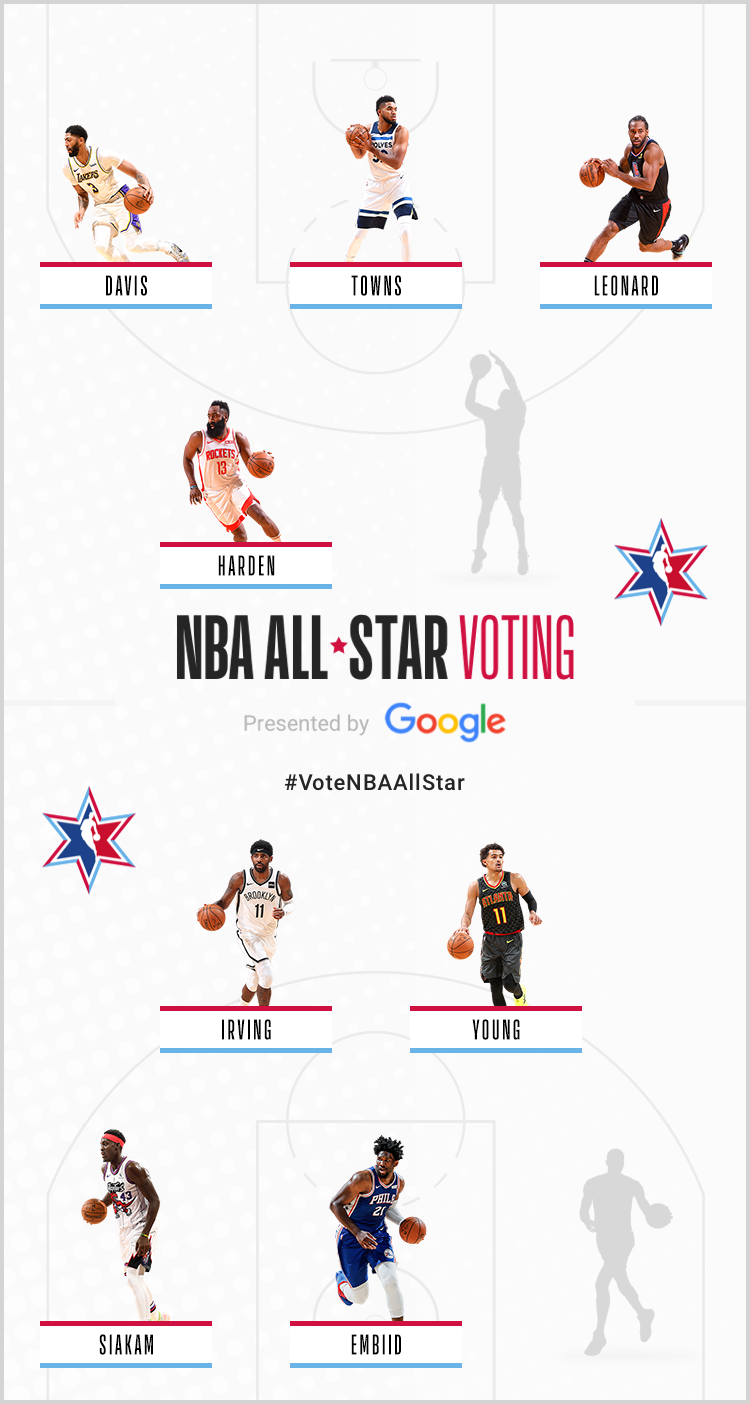
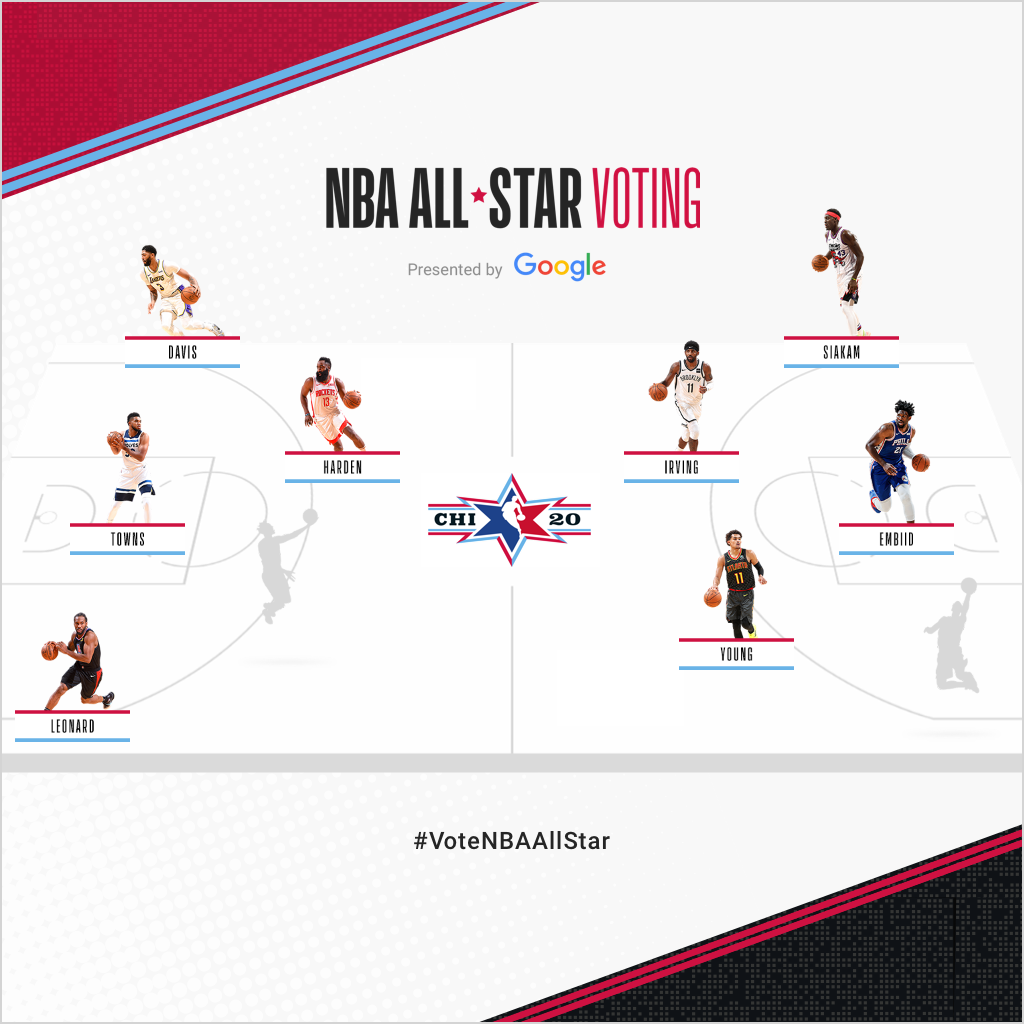
- Client side generated .png of the users votes.
Shareable assets
To generate these images we first created individual player images, I then render the court and the player images into a canvas element and saved it out as a base64 string. The string is then set as the source for an image to be displayed on the page.
The string is also saved into localStorage to persist the image during the 24hr lock out period.
A blob is created for the download buttons.
Any error in loading a player image or if not all positions are filled by a user a randomly selected default "ghost" image is used in place.


The project will be live at vote.nba.com during Jan 2020.